
Department of Education
Website & Mobile Redesign • 10 minutes
Case Study Objective
The objective for this assignment was to select a US Government Agency website to redesign and improve. Upon opening the government website for the Department of Education, the first thing I noticed was the outdated format and cluttered design layout. It was clear that the DOE website was not crafted for its users: teachers, students, parents, and others involved in U.S. education system.
I knew that both the website and mobile site needed to be redesigned with the user in mind.
- Duration
- October 1st - October 27th, 2021
- Team:
- Hayden Araza
- Category
- Website and Mobile Redesign



The Issues
• Inconsistent formatting
• Too much small text information
• Confusing categorization
Objective
To display useful information in a clear and engaging mannor that takes the user through a clear step-by-step process in order to find the information they are looking for.

User Research
To best understand how to restructure the DOE Website with the user in mind, I started first by developing a hypothetical persona for a user. I then researched the primary reasons for people visiting the website and defined a user path. I conducted a categorization "card-sorting" survey to determine how people instinctually categorize the information found on the DOE website.
- Proto Persona
- User Path
- Card-Sorting Activity



The Card Sort
My Goal for the Card sort was to re-categorize the content of the DOE website to be more focused on what kind of user was engaging with the site. Based on this, I took the content of the original categories and added "Teaching" as a new category. The new categories to be selected from: Grants, Laws and Guidance, Students, and Teaching.
Proto Persona and User Flow
Original Content Evaulation
Once I had a better understanding of the DOE website user, I moved on to the evaluation of the original website's design. I conducted a user hueristic evaluation as well as usability testing.
- Hueristic Evaluation
- Usability Testing
- Usability Testing Feedback



Heuristic Evaluation Notes
Based on the severity ratings of the hueristic evaluation, I prioritized my redesign tasks from most severe to least severe.
Usability testing
Neither of the participants in the survey were able to complete the task due to confusing website layout and poor search engine filtering. Reccomendations were made by both participants, and were categorized into a priority matrix.
Ideation Process
After prioritizing what users want and identifying the website's most pressing issues, I started brainstorming a new design system guide and layout.
- Inspiration Mood Board
- UI Sample Images
- Design System/UI Guide



Mood Board
My main desire with the DOE website redesign was to make it simple, clear, and easy to use. I found images of many diverse characters and basic colors that created an inviting and educational mood.
Design System Guide
I made sure to create a consistent design system guide, something that was definitely needed in the original site layout.
Wireframing the Web/Mobile Site
After deciding on a consistent formatting style, I needed to wireframe the best way to organize and display the DOE site content with a basic site map. I started by determining the appearance and location of my categories, and then wireframed the website and mobile site.
- Website & Mobile Wireframes
- Site Map



Wireframes
I determined that I wanted a simple button style for my categories that allowed users on both the website and mobile site to have clear button differentiation and categories that made logical sense.
Site Map
Developing a site map was critical to determining my wireframes, because I needed to imagine a path for the user when they clicked on or tapped each of the category titles.
Testing My New Design
Now that I had two working prototypes for the new DOE website and mobile site, it was time to get user feedback. I used the online testing site, MAZE to set tasks and gather feedback on my new design.
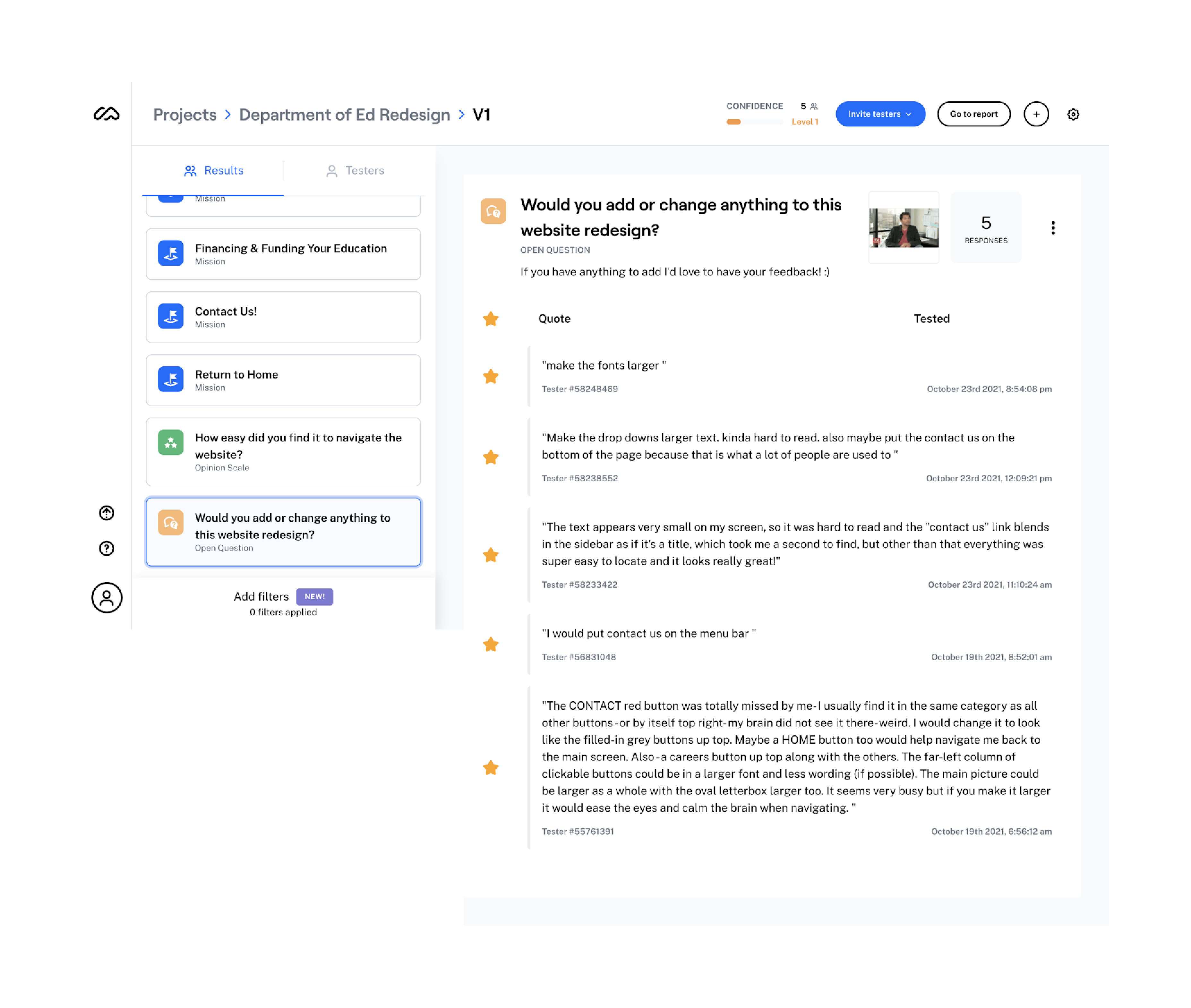
- Maze Testing and Results



Maze Objectives
Maze Results and Iterations
Based on the feedback I gathered from all five of my testers, I decided to make the following changes:
• Bigger Text
• Relocated and Attention Catching "Contact Us" Button
• Footer "About" Info Should Be Up Top
Test For Yourself!
Test out the XD Department of Education Redesign below. Keep in mind, it is just a prototype so there is not full usability, but you can try out the following tasks: